Top VS Code Extensions for Frontend Developers (2025)
By Alex Read
Supercharge your frontend workflow with these essential VS Code extensions for HTML, CSS, JavaScript, and React development.

Visual Studio Code (VS Code) is one of the most popular code editors for frontend developers—and for good reason. With the right extensions, it becomes a powerful all-in-one development environment for all of your programming needs.
Here are the top VS Code extensions frontend developers should be using in 2025 to boost productivity, improve code quality, and speed up their workflow.
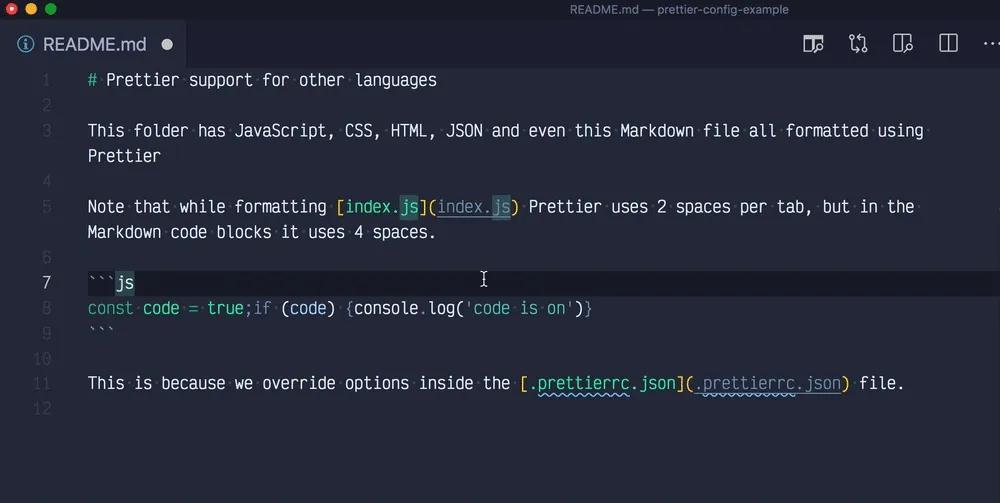
1. Prettier
Prettier is an opinionated code formatter that automatically formats your code consistently across files and languages. It helps avoid bike-shedding and keeps code readable.
Why frontend devs love it:
- Auto formats on save
- Works with JS, TS, HTML, CSS, JSX, etc.
- Easy team-wide config

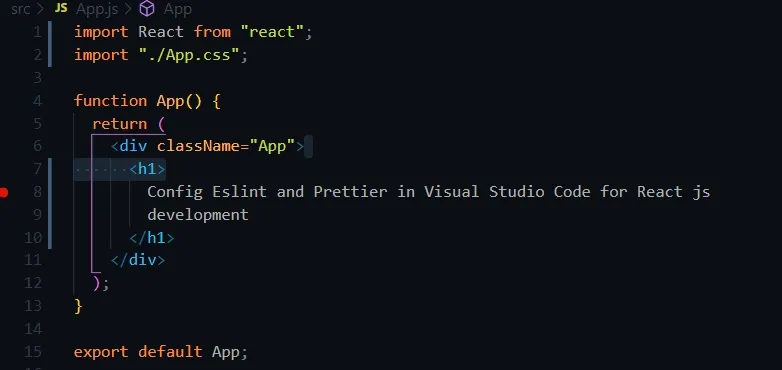
2. ESLint
ESLint is essential for identifying and fixing problems in your JavaScript and TypeScript code. It enforces coding standards and integrates seamlessly with most modern JS projects.
Best used with: Create React App, Next.js, Vite, etc.

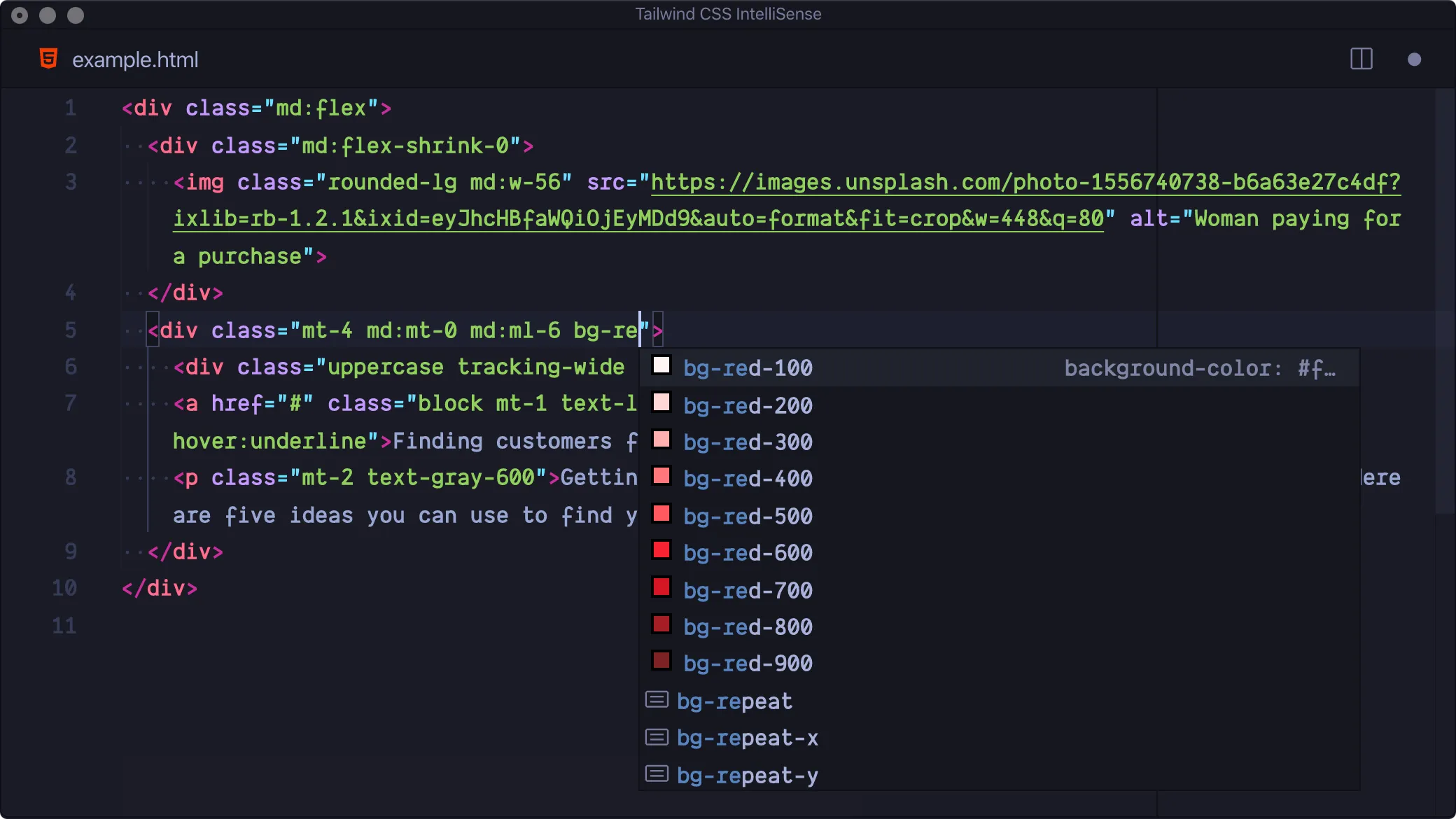
3. Tailwind CSS IntelliSense
If you’re using Tailwind, this is a must-have. It provides autocomplete, syntax highlighting, and linting for your utility classes.
Bonus: Hover previews for colors, spacing, and more.

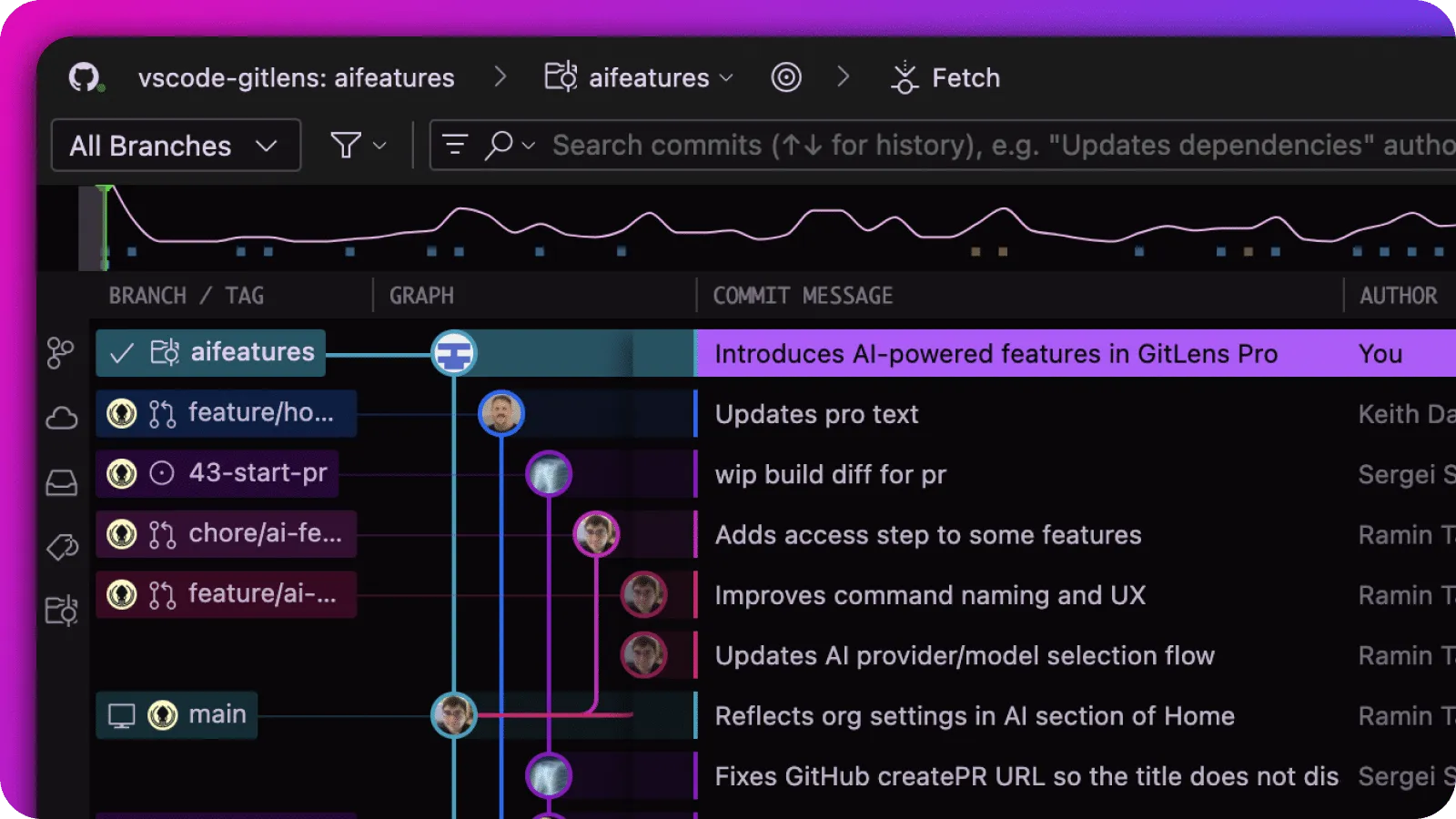
4. GitLens
GitLens supercharges VS Code’s built-in Git features. See who made what change, when, and why. Inline blame, history, and insights help with collaboration and refactoring.
Use case: Great for dev teams or open-source projects.

5. Reactjs Code Snippets
This extension provides React and Redux code snippets to speed up component creation.
Alternative: ES7+ React/Redux/React-Native snippets for even more power.

6. Path Intellisense
Path Intellisense autocompletes filenames and file paths as you type—super helpful in large projects.
Frontend perk: Works well when importing components, assets, or styles.

7. Color Highlight
This extension highlights color codes (#fff, rgba(), etc.) with their actual color in the editor, which is super helpful for visual tuning.
Use case: Great for CSS styling, Tailwind overrides, or tweaking theme files. 
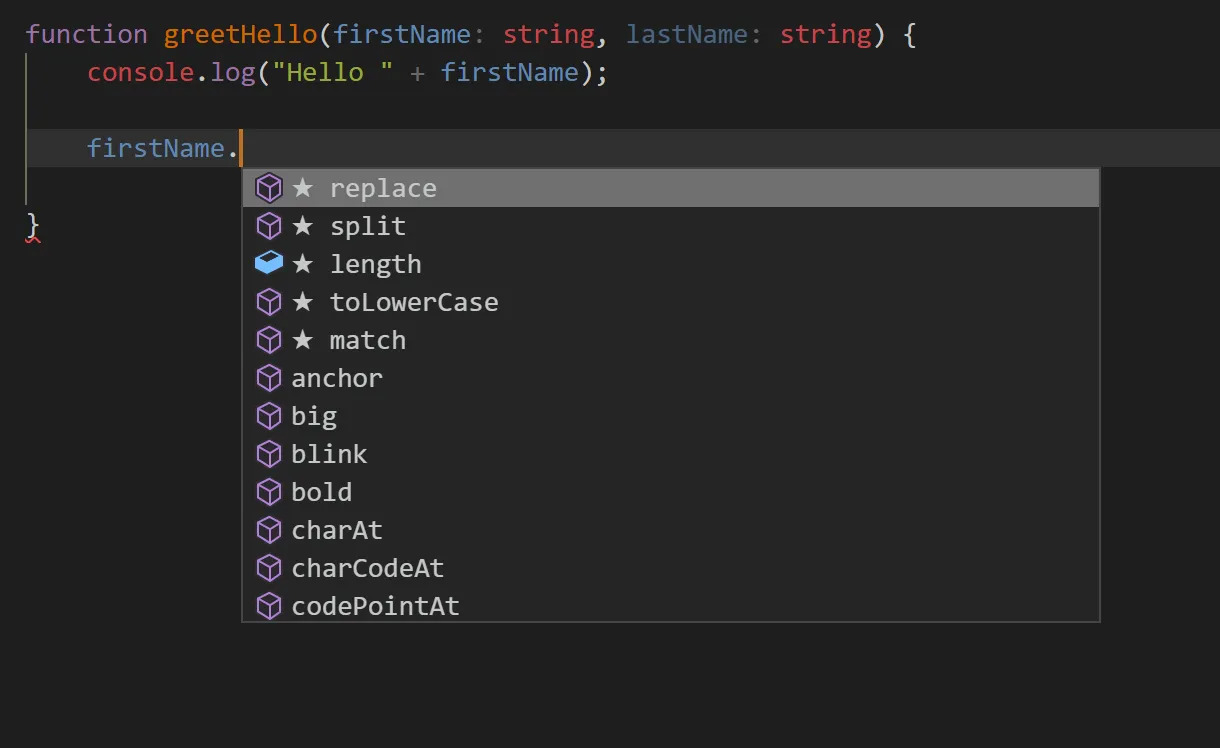
8. IntelliCode
A smart code completion tool from Microsoft that uses AI to suggest likely code completions based on your coding habits and best practices.
Why it’s great: Speeds up repetitive typing and improves code quality. 
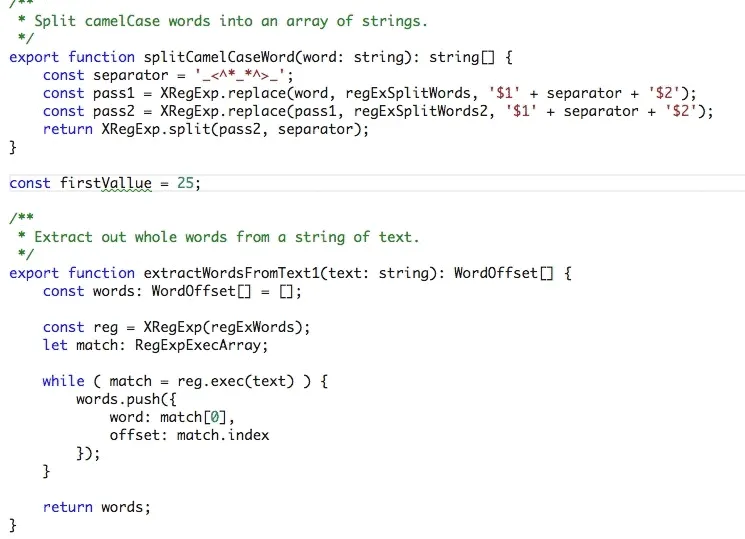
9. Code Spell Checker
Never push a typo again! Code Spell Checker is a tool that checks your code for spelling errors in your IDE.
Why it’s great: Checks your spelling in real-time on both code and documents. 
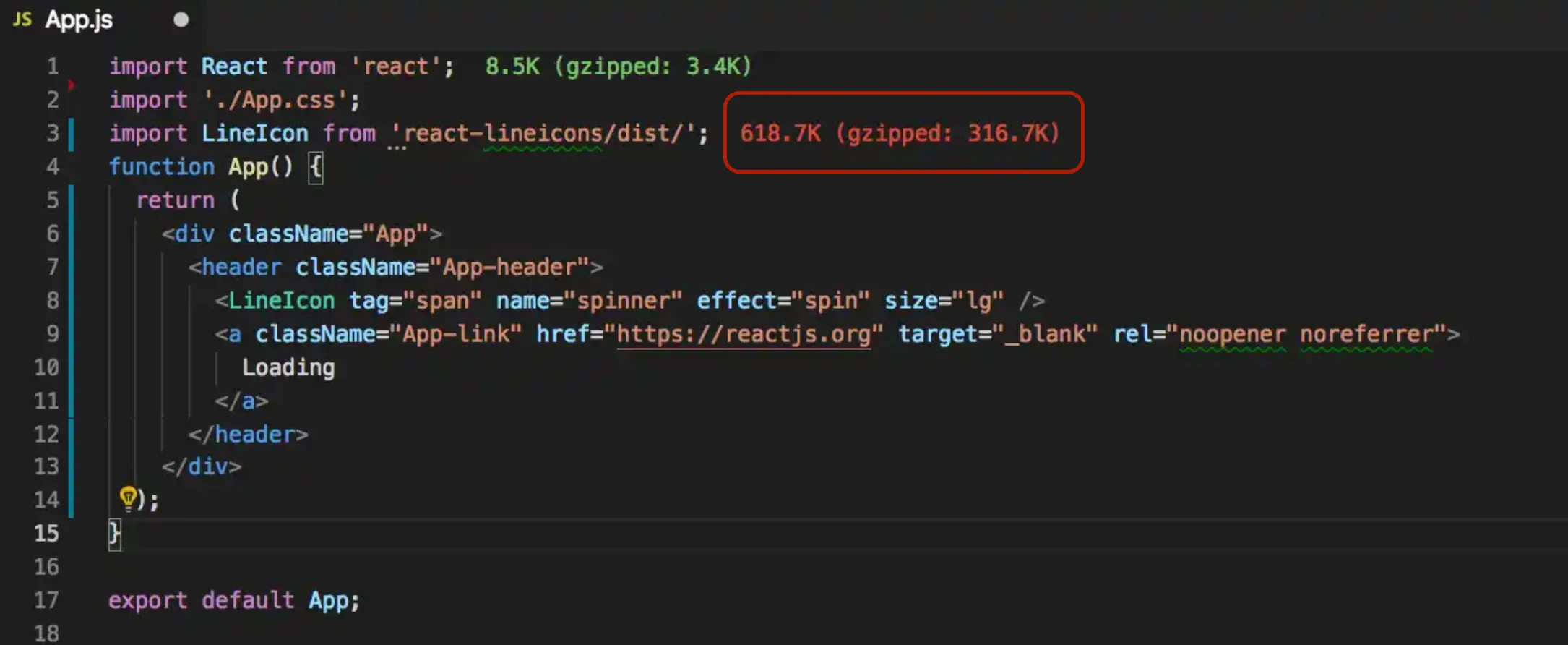
10. Import Cost
This shows the size of imported packages in your JS/TS files. Great for optimizing bundle size in React and frontend apps.

Final Thoughts
VS Code is already excellent out of the box—but with these extensions, it becomes a frontend powerhouse. Whether you’re building with React, writing CSS, or collaborating with a team, these tools will save you time and frustration.
Try a few at a time, customize your setup, and build a stack that matches your frontend workflow.
